Quick Start Guide: Web Publishing
This guide will show you how to quickly upload your images to your newly installed FSI Server 2018 and publish them using the FSI Server web interface. You can hover over the images to see them enlarged.
Uploading Images
After you have started the FSI Server service, launch your browser and enter the following URL in the address bar: http://your_domain/fsi/interface/
1: Log In
Please log in to your server and choose your language. The default username and password is “admin”, but it is strongly recommended to change the password prior to using FSI Server.

2: The Web Interface
If the login suceeded, you can now see the FSI Server web interface. The interface consists of 3 main sections: tree view, file view and working area.
The tree view contains tabs for browsing the folder structure and for searching, the tree view contains tabs for browsing the folder structure and for searching. Within the Working Area, different tasks and information concerning the selected items are displayed.

3: Create A Folder
In order to upload images, you need to select or create a folder for your images. To do so, please go to the Tree View on the left of the interface, select the desired folder or select the relevant source connector (Storage), open the context menu, select “Create new folder” and type in the name of your folder.
4: Upload
After selecting your folder, please select the Upload Tab located at the Working Area.
Click the Choose Files button to add files to the upload list. You can as well drag & drop the files to the file view below or the tree view to the left.

5: Upload Options
While uploading, the upload tab will display some progress information as well as the option to pause the upload.

6: Importing
When the upload is finished, the file view will be updated and the images will be displayed as small thumbnails. The gear icons indicate that the image is being imported. Depending on the speed of the server, the conversion may take some time.

Publishing Images
After uploading your images to the web interface, you have several possibilities to publish your image. This part of the Quick Start Guide shows you how to publish your images as zoom and pan viewer, the FSI Viewer, as an example.
1: Choose your preset
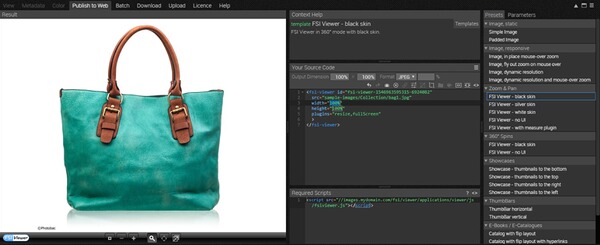
Select an image within the folder. In order to publish it, select the Publish To Web tab located in the Working Area.
On the right you can see several presets (1) for publishing static images, responsive images, zoom & pan viewers, showcases, etc.
You can click through them and immediately see the preview on the left (4) with the corresponding source code (3) and required JavaScripts (3). On the top you can see an explanation of each preset while clicking on it.

In the example below we choose the Zoom & Pan preset “FSI Viewer – black skin“. Double click on it in order to select it.

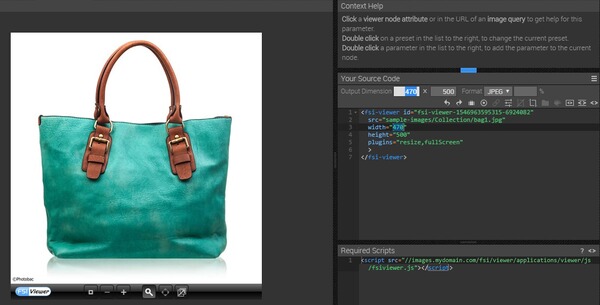
2: Adjust width & height
In the Your Source Code section you can adjust the width & height of the viewer to your liking with the Output Dimension section.
You immediately see the changes in the preview section. You can also adjust the dimensions directly in the source code.

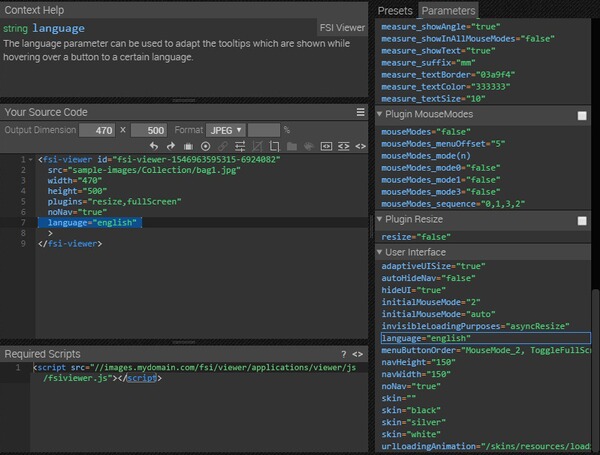
3: Parameters (optional)
When clicking on a preset, you can choose “Parameter” on right tab in order to switch to the parameter section where you can just to adjust the viewer further. Clicking on a parameter shows a short explanation in the help section. Double-clicking on the parameter adds it to the source code.
In the example below we have chosen the parameter language.

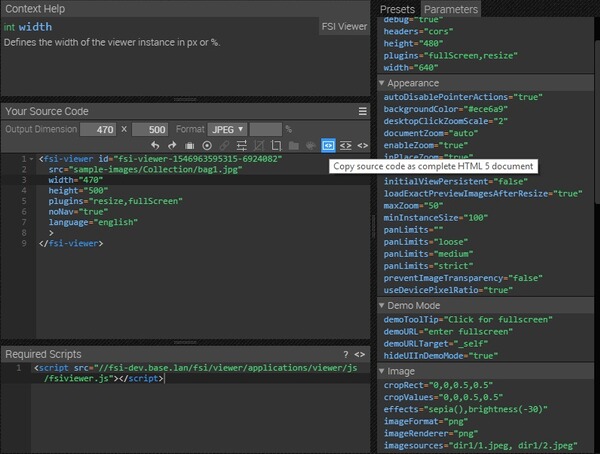
4: Paste The HTML Code
After you have tweaked the width & height and optionally the parameters to your liking, you can simply copy the source code and required scripts to your website on the place where you would like to have the viewer appear.
The scripts are usually implemented in the head section of a HTML 5 document.
You either use the button in order to copy the source code as a complete HTML 5 document:

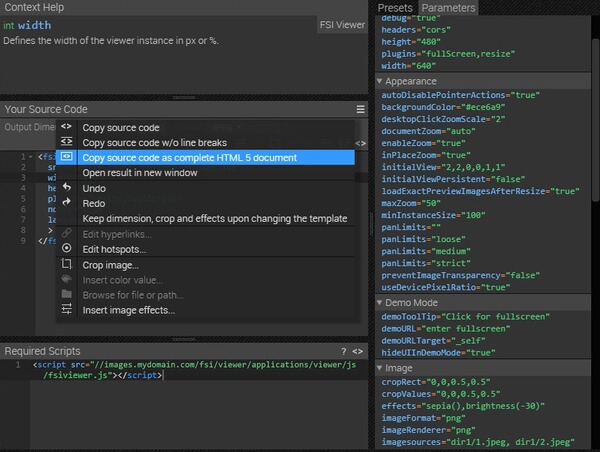
Or use the context menu which can be opened via the burger menu on the right of the source code section:

More Information
For further information concerning the web interface, please refer to the User Documentation of our FSI Server Manual.
If you require more information about publishing viewers and the parameters you can use, take a look at our FSI Viewer Manual.
You can also find in-depth tutorials at the bottom of each viewer feature site.