
With the HotSpot Editor you can add hotspots via drag&drop to the normal zoom & pan viewer (with a single image) or to the 360 spin and zoom viewer.
Additional text can be added to the hotspots and you can define which URL will be opened when the hotspot is clicked.
When publishing a “Zoom & Pan” viewer, you can access the editor by clicking on the “Edit hotspots” icon in the publishing menu bar:

Or with the corresponding option in the context menu accessible in the “Your Source Code” section:

The editor will open in a new window.
This tutorial will help you to get started with the editor.
HotSpot Tab
Overview

The HotSpot Tab consists of the following sections:
- Viewer
- HotSpot Tab/ Scenery Tab
- HotSpot Data
- Link URL and Target
- HotSpot Text
- Toolbar
- HotSpot Shapes
HotSpot List
This sections in the Hotspot Tab shows an overview of the added hotspots.
HotSpot Data
In this section you can change the look of the hotspots added by drag and drop. You can define the position of the hotspot as well as the position of the marker for the text. You can change the scale of the icon and – in case you want to restrict the visibility to a certain zoom scale – define the zoom visibility. You can also add different CSS classes in order to style the hotspots in normal, hover and active mode.
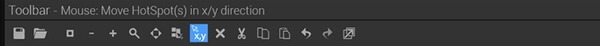
Toolbar

The toolbar contains the following functions:
- Save – saves all changes in a XML configuration
- Load Configuration – loads a XML configuration file
- Reset – returns to initial view
- Zoom Out – decreases magnification
- Zoom In – increases magnification
- Zoom Selection – enables you to draw a rectangular shape as zoom section
- Drag Image – when activated, you can drag the zoomed image in any direction in order to pan
- Select HotSpot(s) – when activated, the hotspot you click on is automatically selected
- Move – enables you to move the hotspot in a certain direction (single image: move hotspot in x,y direction – y,z and x,y is only available for 360°)
- Delete – deletes the hotspot selected
- Cut – cuts current selection
- Copy – copies current selection
- Paste – pastes copied hotspot
- Undo – undos last change
- Redo – redos last change
- FullScreen – opens editor in fullscreen mode
Adding hotspots to a single image
Add a HotSpot
In order to add a hotspot, simply drag a shape for the HotSpot shapes section to the viewer on the left at the desired position.
Add Text and URL to a HotSpot
In the section “Link URL and Target” you can define the URL the hotspot leads to on click as well as the link target (_blank or _self).
In the “Text” section you can add text that will be displayed with a marker next to the hotspot.
You can use HTML text formatting to style the text as desired.

Style a HotSpot

You can globally style the hotspots either by
- using the parameters hotspotDotColor1, hotspotDotColor2, hotspotLineColor1,hotspotLineColor2 (see manual) in the tag
- or set CSS classes for the hotspots in the HotSpot Data tab of the editor
Save Configuration
When you are finished setting all hotspots as desired, you can save your changes in a XML configuration file by pressing the “Save” button.
Closing the window will lead you to the publishing tab again with the configuration file added to the tag.
Adding hotspots to a 360° spin
In contrast to adding a hotspot to a single image, for a object spin you first need to define the bounding box of the object. This can be done within the Scenery Tab which automatically opens up when you click on the Editor while publishing a spin.
The Scenery Tab
The editor opens with the “Scenery” tab, where you can set the parameters used to define the 3D object used for adding the hotspots correctly.
Vital parameters: Camera
For creating hotspots, it is important to know the positions of the camera when shooting the 360° spin. This makes it easier to add the hotspots in a more precise way.
The digitalCropFactor value depends on the size of the optical sensor chip of the camera.
For full frame cameras the value is “1.0”. Common values are between 1.5 to 1.6. The crop factor is the same factor that affects the focal length of your camera’s objective. E.g. the focal length of an objective with a full frame camera is 50mm. With a camera that has a crop factor of 1.5 the effective focal length would be 1.5 x 50mm = 75mm.
focalLength defines the focal length of the camera objective in mm.
Camera postion (parameter postion) x,y,z and CameraTarget (parameter targetPosition) x,y,z define the position of the camera and the object in mm (see illustration).

Virtual Cube parameter
Using the camera parameters, the viewer calculates the position of the hot spots. You can also optionally add virtual space coordinates.
The “cube” is the bounding box of the spin object in millimeters (see illustration below). For this, you need to know the measurements of the object of the spin.

Camera Arm (two axis spin only)
If you do rotate your object around the x-axis as well, additional parameters apply which can be found in the FSI Viewer JS online manual.
Image Sequence
If you are using more than one axis, SceneSets might come handy: they define the order of scenes to be displayed. In the viewer scenes can be selected by moving the mouse horizontally and scene sets can be selected by moving the mouse vertically.
Individual sets have to be separated with “;” (semicolon).
Scenes within the sets are separated with “,” (comma) and specify the 1-based index of the image from left to right, top to bottom up to the total number of scenes.
Instead of individual scenes you can also specify scene ranges, e.g. “5-10”.
Video
In case you want to have a video added for a smoother spin, you can add the corresponding parameters here. Please refer to the manual for an in-depth explanation of the parameters.
Initial View
If you want to define a different view at the start of of the viewer, you can set this here. Simply zoom and pan the viewer in the desired direction and click in the initialView button in order to save your selection as the starting point.
Hotspots Tab
After setting up you cube, please go to the “Hotspot” tab in order to add Hotspots. (see description above).