Easy to use and to implement.
FSI TouchZoom offers responsive and convenient image zoom for touch enabled devices.
Different screen resolutions.
Images will be displayed in the resolution matching the current magnification and display density.
No user learning curve required.
Using two fingers to zoom is the default gesture on touch enabled devices.
No additional costs apply.
Included in our solution which offers tons of features to unlock the full potential of your image presentation.
Pinch-zoom into the image or try the link below on your touch device:
(Please note: works only on touch-enables monitors, smartphones and tablets)
Click this text or the image above for the TouchZoom demo!
or type into your browser: https://fsi.li/hsaq
See how easy it is implemented:
)
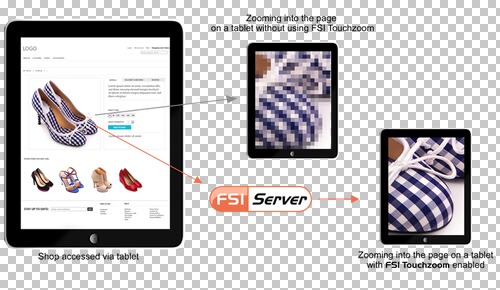
A powerful assistance for responsive web design – no blurry images anymore!
When you pinch-zoom into a website containing single source images provided by FSI Server, the images will be displayed sharply – in the resolution matching the current magnification. This enhances the user experience on mobile devices drastically, while also ensuring fast page load since only the part of the image that is required is loaded.
FSI TouchZoom brings substantial benefits for online retailers, wanting to reach their customers at home or on the go, that no other model can – in simplicity, cost, security, flexibility, mobility and with the pace of innovation offering a rich and engaging user experience.
How to easliy publish your images with responsive touch zoom on all mobile devices.
FSI Touchzoom is included in FSI Server. After downloading and installing the software, publishing interactive images across all platforms is incredibly easy and takes just a few clicks.
1. Upload Your Images

Open the ‘Upload’ Tab and upload your pictures to the web interface via Drag & Drop or by clicking the Browse button to add files.
2. Activate FSI TouchZoom
![]()
Within the ‘Publish to Web’ Tab you can choose from a variety of viewers based on JavaScript. Choose “Image, responsive” from the presets on the right in order to publish images with pinch zoom on touch-enabled devices.
2. Add JavaScript To Your Site

Copy the HTML code which is displayed within the publish dialogue and simply paste it into your website in order to implement the viewer.
FSI TouchZoom is included in our imaging server solution FSI Server. If you purchase FSI Server, you are able to benefit from the image management qualities as well as from the incorporated viewers.
FSI TouchZoom is based on HTML5 and JavaScript and works on if you pinch zoom into a website – therefore, it is activated on desktops with touch displays, smartphones and tablets.
You can load both viewer scripts in your site and choose to use the Hover Zoom (FSI QuickZoom) on normal desktop computers and FSI TouchZoom on touch-enabled devices. You can also decide to use FSI Viewer on desktop and FSI TouchZoom on mobile devices.


)